Draw a Circle Around Text Html

Before we start. If you desire more complimentary content but in video format. Don't miss out on my Youtube aqueduct where I publish weekly videos on FrontEnd coding.
https://www.youtube.com/user/Weibenfalk
----------
Are y'all new to web development and CSS? Have you ever wondered how those prissy shapes are fabricated that you run across all over the internet? Wonder no more than. You've come up to the right identify.
Below I will explicate the very basics of creating shapes with CSS. At that place'southward a lot to tell you about this topic! Therefore I volition non cover all (far from all) tools and shapes simply this should give you a bones thought of how shapes are created with CSS.
Some shapes require more "fix and tricks" than others. Creating shapes with CSS is normally a combination of using width, acme, superlative, right, left, border, lesser, transform and pseudo-elements like :before and :subsequently. We likewise take more than mod CSS properties to create shapes with like shape-exterior and clip-path. I'll write most them below also.
CSS Shapes - The basic fashion
Past using a few tricks in CSS we've always been able to create basic shapes like squares, circles, and triangles with regular CSS properties. Let'southward look at a few of them now.
Squares and rectangles
Squares and rectangles are probably the easiest shapes to achieve. By default, a div is e'er a square or a rectangle.
You set the width and superlative as shown in the beneath lawmaking. And then information technology'southward just a matter of giving the element a background color. You can have whatever other properties you want on the element.
#foursquare { background: lightblue; width: 100px; top: 100px; } 
Circles
It's near as easy to create a circle. To create a circle nosotros tin can set the border-radius on the element. This volition create curved corners on the chemical element.
If we set it to 50% it will create a circumvolve. If you set a unlike width and height we volition get an oval instead.
#circle { background: lightblue; border-radius: 50%; width: 100px; elevation: 100px; } 
Triangles
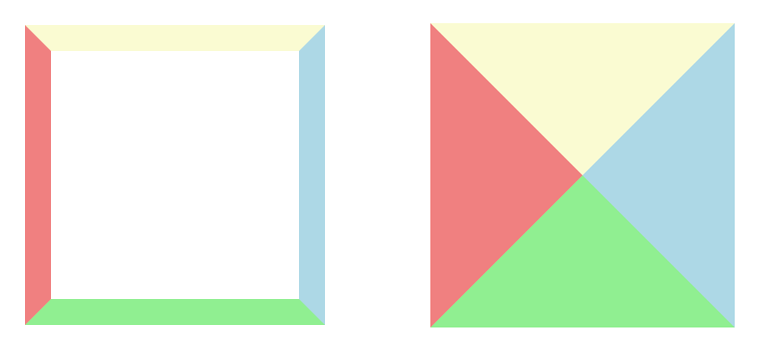
Triangles are a little trickier. Nosotros have to set the borders on the element to friction match a triangle. By setting the width and height to cypher on the element, the actual width of the chemical element is going to be the width of the border.
Keep in listen that the border edges on an chemical element are 45 degree diagonals to each other. That'southward why this method works to create a triangle. By setting 1 of the borders to a solid color and the other borders to transparent it will take the form of a triangle.

#triangle { width: 0; height: 0; border-left: 40px solid transparent; border-correct: 40px solid transparent; border-bottom: 80px solid lightblue; } 
If y'all want to have a triangle/arrow pointing in another direction Yous can change the border values respective to what side you want to be visible. Or you can rotate the chemical element with the transform property if you want to be actually fancy.
#triangle { width: 0; height: 0; border-top: 40px solid transparent; edge-correct: 80px solid lightblue; edge-bottom: 40px solid transparent; } 
Alright – that'southward an intro to basic shapes with CSS. There are probably an endless amount of shapes you tin recollect of to create. These are just the fundamentals, only with a footling creativity and determination you tin can attain a lot with just basic CSS properties.
In some cases, with more advanced shapes, it's besides a good idea to use the :after and :before pseudo selectors. This is out of scope of this article though every bit my intention is to encompass the basics to become y'all going.
Disadvantage
There is one big disadvantage with the above approach. For instance, if you desire your text to flow around and wrap your shape. A regular HTML div with background and borders to make upwards the shape won't let that. The text will non adapt and flow around your shape. Instead information technology will catamenia effectually the div itself (which is a square or a rectangle).
Beneath is an analogy showing the triangle and how the text will flow.

Luckily we accept some modern CSS properties to apply instead.
CSS Shapes - The other way
Present nosotros have a property called shape-outside to use in CSS. This property lets you ascertain a shape that the text will wrap/flow around.
Along with this property we have some basic shapes:
inset()
circle()
ellipse()
polygon()
Hither's a tip: You can also utilise the prune-path property. Yous can create your shape with that in the same way, but it won't let the text wrap around your shape like shape-exterior does.
The element that we are going to apply the shape to with the shape-outside belongings to has to be floated. It as well has to have a defined width and summit. That's actually important to know!
You can read more virtually why here. Below is as well a text that I've taken from the provided link to developer.mozilla.org.
The shape-outside belongings is specified using the values from the listing below, which ascertain the bladder expanse for float elements. The float area determines the shape effectually which inline content (float elements) wrap. inset()
The inset() type tin can be used to create a rectangle/square with an optional first for the wrapping text. It allows y'all to provide values on how much yous want your wrapping text to overlap the shape.
Yous can specify the start to exist the same for all four directions like this: inset(20px). Or it can be individually set for each direction: inset(20px 5px 30px 10px).
You can use other units also to set the offset, for example, percent. The values represent similar this: inset(top right bottom left) .
Check out the below code example. I've specified the inset values to be 20px at the acme, 5px to the correct, 30px at the lesser and 10px to the left. If y'all desire your text to become effectually your foursquare instead you can just skip using inset() at all. Instead fix the background on your div and specify the size as usual.
#foursquare { float: left; width: 100px; height: 100px; shape-outside: inset(20px 5px 30px 10px); background: lightblue; } 
It is likewise possible to give inset() a 2nd value that specifies the border-radius of the inset. Similar below:
#square { float: left; width: 100px; pinnacle: 100px; shape-outside: inset(20px 5px 30px 10px round 50px); background: lightblue; } 
circle()
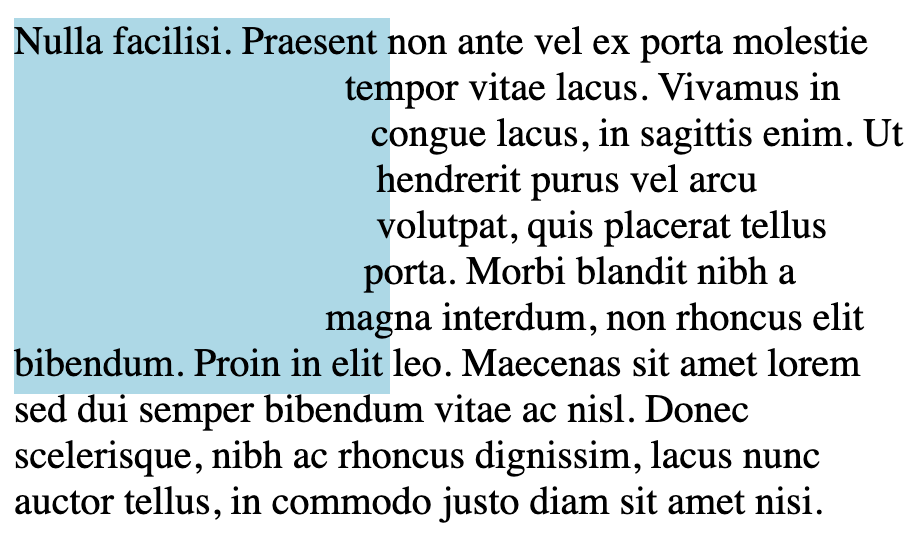
In this one a circumvolve is created using the shape-exterior property. Y'all too take to apply a clip-path with the respective property for the circle to show up.
The clip-path property can take the same value every bit the shape-outside property so nosotros can give it the standard circle() shape that we used for shape-exterior. Also, notation that I've applied a 20px margin on the chemical element hither to requite the text some space.
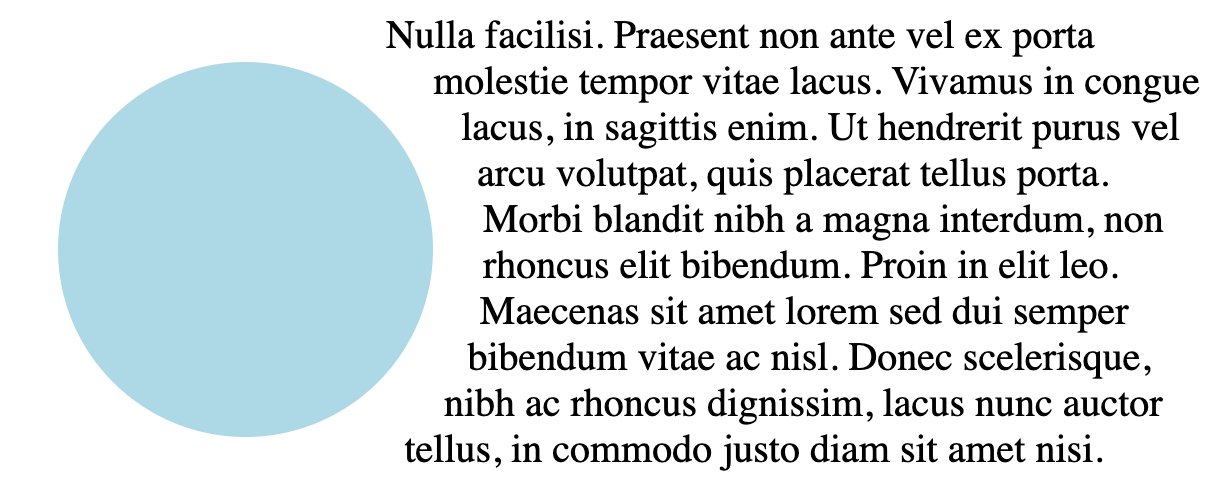
#circle { float: left; width: 300px; height: 300px; margin: 20px; shape-outside: circle(); clip-path: circle(); groundwork: lightblue; } 
In the above example, I don't specify the radius of the circle. This is because I want information technology to be as big as the div is (300px). If yous want to specify a unlike size for the circle you can do that.
The circle() takes two values. The beginning value is the radius and the second value is the position. These values will specify the heart of the circle.
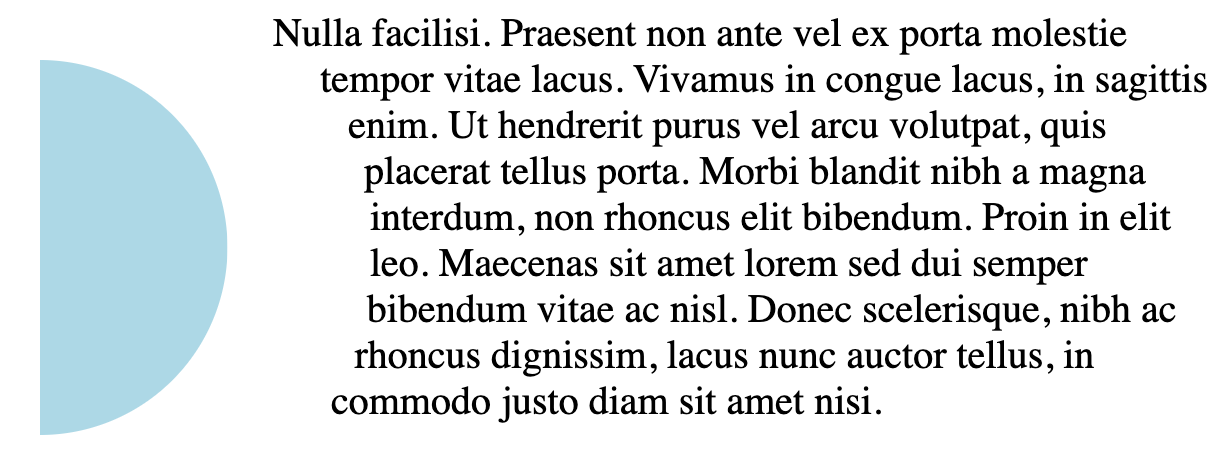
In the below example I've set the radius to 50%. And then I have shifted the centre of the circle by 30%. Note that the discussion "at" has to be used between the radius and position values.
I've besides specified another position value on the prune-path. This will prune the circumvolve in half as I move the position to zippo.
#circumvolve { float: left; width: 150px; height: 150px; margin: 20px; shape-exterior: circumvolve(50% at 30%); prune-path: circumvolve(50% at 0%); groundwork: lightblue; } 
ellipse()
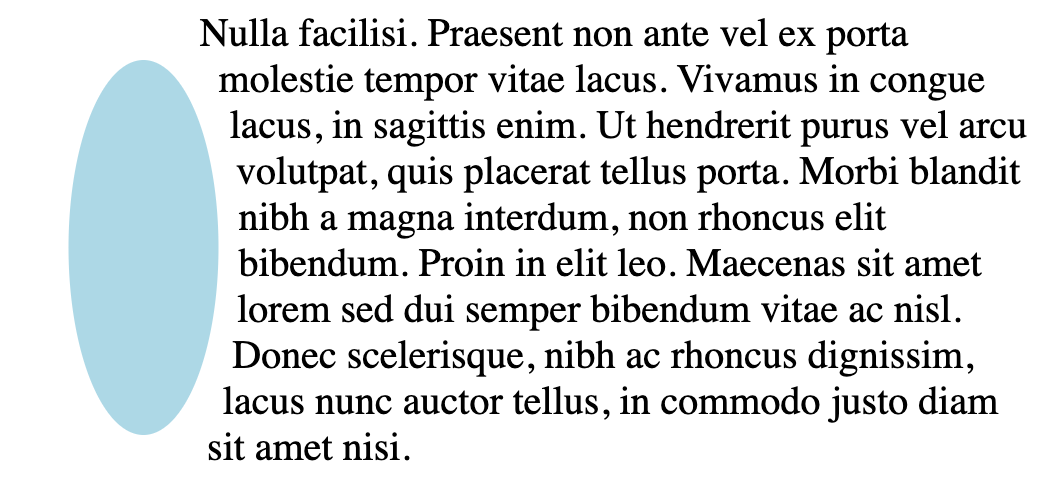
Ellipses work the aforementioned way every bit circles except that they create an oval. You can define both the X value and the Y value, like this: ellipse(25px 50px).
The same as a circle, it also takes a position value every bit the last value.
#ellipse { float: left; width: 150px; superlative: 150px; margin: 20px; shape-outside: ellipse(twenty% fifty%); clip-path: ellipse(20% 50%); background: lightblue; } 
polygon()
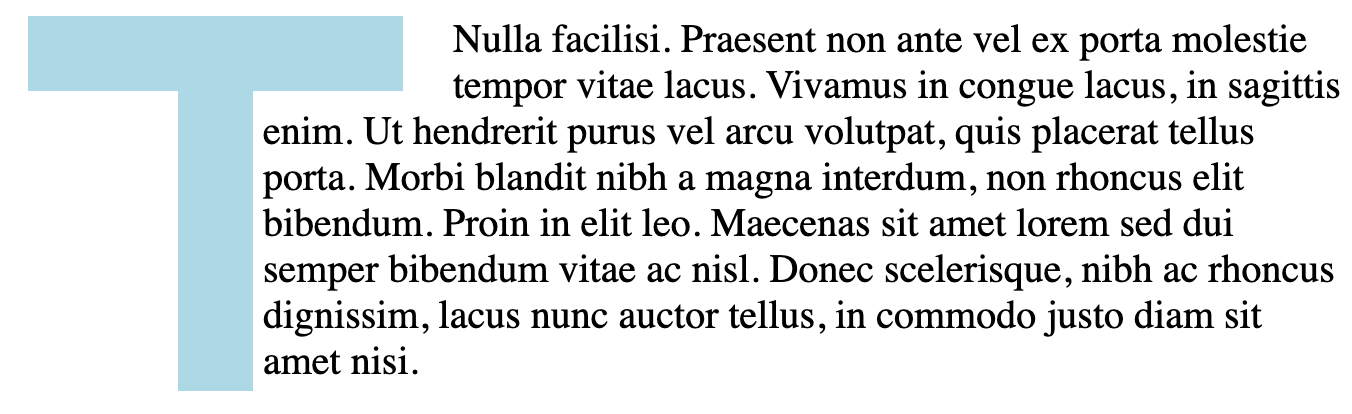
A polygon is a shape with different vertices/coordinates defined. Beneath I create a "T" shape which is the get-go alphabetic character in my name. I get-go from the coordinates 0,0 and move from left to correct to create the "T" shape.
#polygon { bladder: left; width: 150px; meridian: 150px; margin: 0 20px; shape-exterior: polygon( 0 0, 100% 0, 100% 20%, threescore% 20%, sixty% 100%, 40% 100%, 40% xx%, 0 twenty% ); clip-path: polygon( 0 0, 100% 0, 100% 20%, sixty% 20%, sixty% 100%, 40% 100%, twoscore% 20%, 0 20% ); background: lightblue; } 
Images
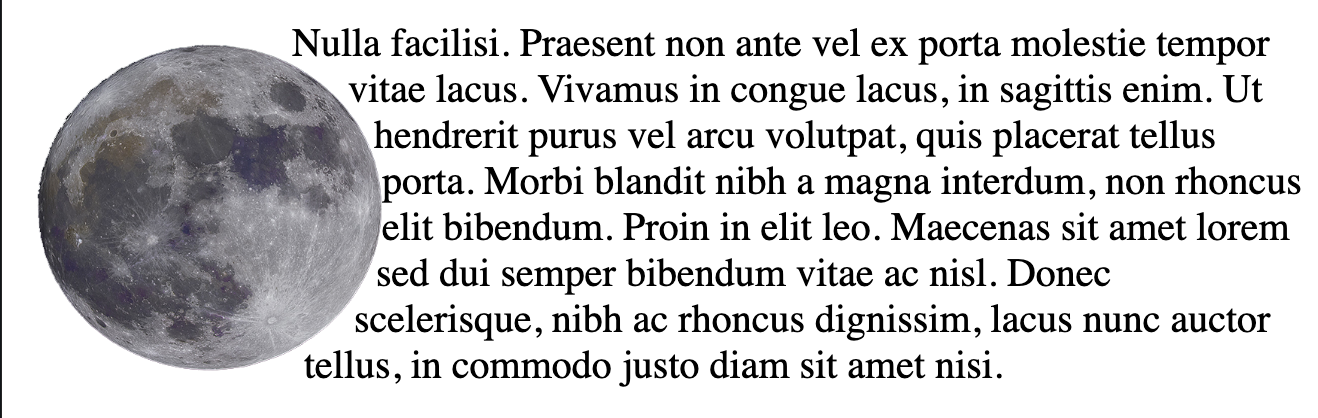
You can also employ images with transparent backgrounds to create your shape. Like this round beautiful moon below.
This is a .png epitome with a transparent groundwork.

<img src="src/moon.png" id="moon" /> #moon { bladder: left; width: 150px; acme: 150px; shape-exterior: url("./src/moon.png"); } 
And that'south information technology! Thank you for reading.
Most the author of this commodity
My name is Thomas Weibenfalk and I'm a developer from Sweden. I regularly create gratuitous tutorials on my Youtube channel. There's also a few premium courses out at that place on React and Gatsby. Experience gratuitous to visit me on these links:
Twitter — @weibenfalk,
Weibenfalk on Youtube,
Weibenfalk Courses Website.
Acquire to code for free. freeCodeCamp'southward open source curriculum has helped more than twoscore,000 people get jobs equally developers. Get started
Source: https://www.freecodecamp.org/news/css-shapes-explained-how-to-draw-a-circle-triangle-and-more-using-pure-css/
0 Response to "Draw a Circle Around Text Html"
Post a Comment